"Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading resources."
The importance to set CORS in your S3 bucket?
Setting CORS (Cross-Origin Resource Sharing) in your S3 bucket gives control on how web browsers handle requests for resources from different origins (domains). Without proper CORS settings, browsers may block requests to your S3 bucket from websites hosted on different domains, making it impossible for your applications to access files in the bucket securely.
In AWS S3, CORS (Cross-Origin Resource Sharing) settings are applied at the bucket level and cannot be restricted, within a bucket, to specific files or directories.
[
{
"AllowedHeaders": [
"Content-Type"
],
"AllowedMethods": [
"GET",
"HEAD",
"POST",
],
"AllowedOrigins": [
"https://example.com",
"https://staging.example.com"
],
"ExposeHeaders": [
"x-amz-request-id"
],
"MaxAgeSeconds": 3000
}
]
Above configuration json allows both sites https://example.com and https://staging.example.com to send GET, POST, and HEAD requests to the bucket, with specific headers like Content-Type. Also, the configuration exposes certain headers in this case x-amz-request-id, and caches the pre-flight response for 3000 seconds.
What is a Pre-Flight
A pre-flight request is a mechanism that browsers use to check if the server supports the actual HTTP request that the client intends to make, it is a way to ensure that request is able to execute from that origin (domain, protocol, or port) before sending the actual request. This is important for security reasons, as it helps protect the user from malicious cross-origin requests.
Example of browser console error
Check below browser console error, when trying to access S3 buckets objects without CORS settings for a particular Origin, Method or Header.
Access to script at
'https://bucket-name.s3.amazonaws.com/resources/build/app.tetk1c92.js' from origin
'https://example.com' has been blocked by CORS policy:
No 'Access-Control-Allow-Origin' header is present on the requested resource.
GET https://bucket-name.s3.amazonaws.com/resources/build/app.tetk1c92.js
net::ERR_FAILED 200 (OK)
How to Configure CORS in your S3 Bucket
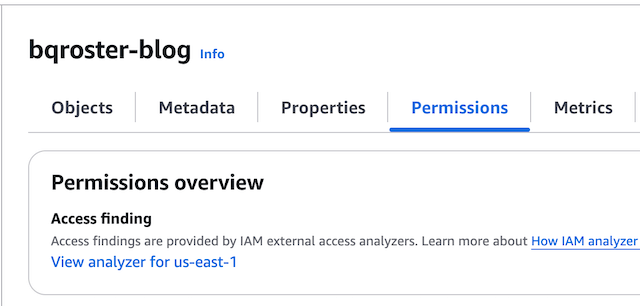
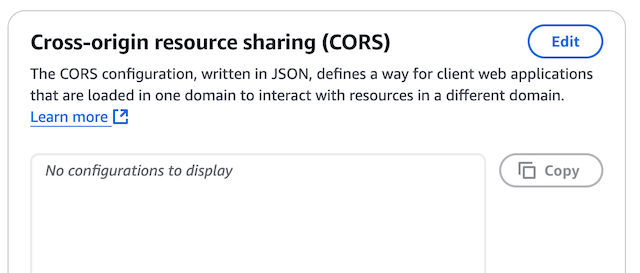
In your AWS Panel go to the S3 Dashboard, and select the Bucket you want to set the CORS, and click on "Permissions" tab. You have to scroll all way to the bottom until section "Cross-origin resource sharing (CORS)", click on Edit button


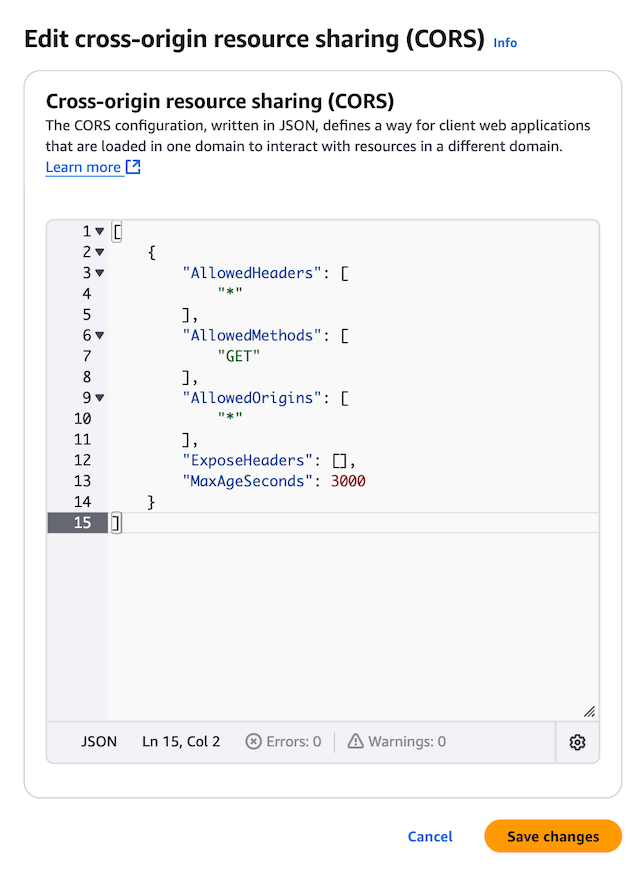
Below JSON is a basic example to enable CORS from any origin for methods GET and HEAD with a Pre-flight of 3000 seconds, copy and paste into the CORS input box and click on the orange button Save changes, you can go to your browser and check that no longer are having the CORS error in your console.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET",
"HEAD",
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]

List of Useful CORS Resources